【WordPress】ブログの画像サイズを変更する【忘備録】
All Blog Life PC Record WordPress
【WordPress】ブログの画像サイズを変更する方法【忘備録】
ふと気が付いた❣
あれ?私のブログのサイズ何だか小さくて見にくいなぁ~
気が付くのが遅いぞ💦
何でかなぁ~
ここはこうしたし、あそこもあ~したし…
ん?何で大きさが変わらないのだろう??
という疑問が解決したので忘備録として残します。
最初にしておくこと
- WordPressの画像サイズの設定
- 記事を投稿する時に確認・変更する
スポンサードサーチ
スポンサードサーチ
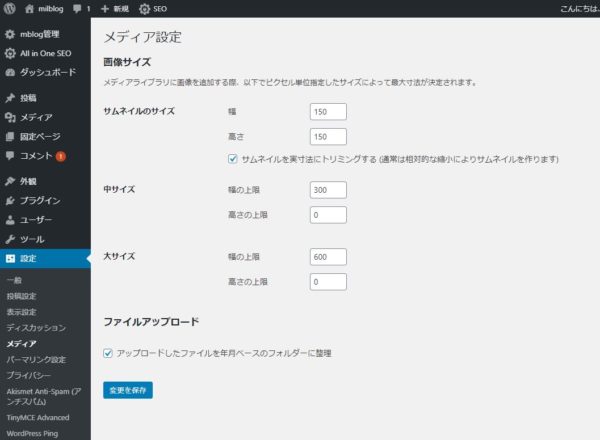
WordPressの画像サイズの設定
WordPress管理画面のダッシュボードより
【設定】→【メディア】で確認することができます。
デフォルトでは
「サムネイルのサイズ」⇒150
「中サイズ」⇒300
「大サイズ」⇒1024
となっています。
今回私は以下のように変更しました。

WordPress メディアサイズ設定
「大サイズ」の幅の上限を「600」に変更しました。
高さは「中サイズ」「大サイズ」を0 (制限しない)に変更しました。
記事を投稿する時に確認・変更する
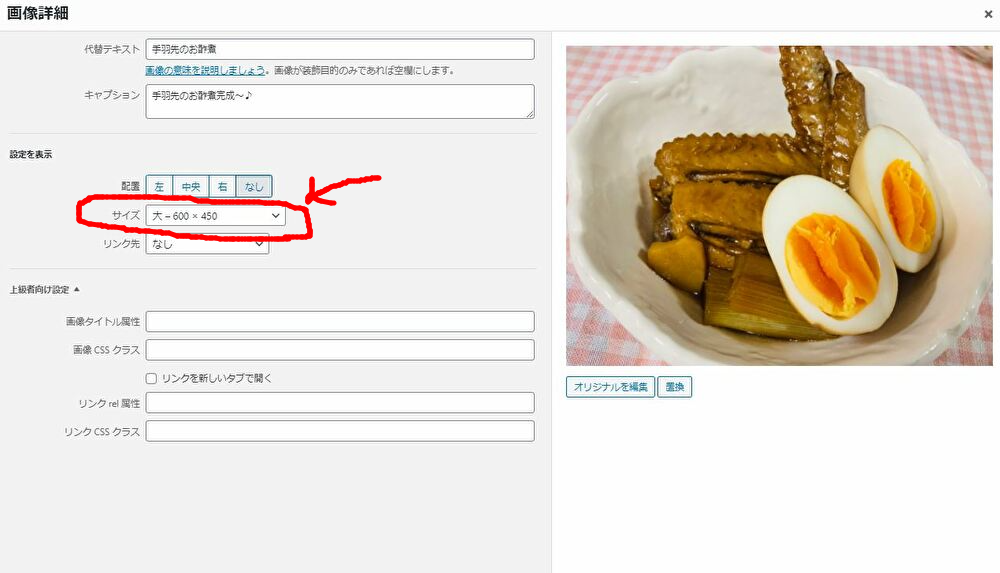
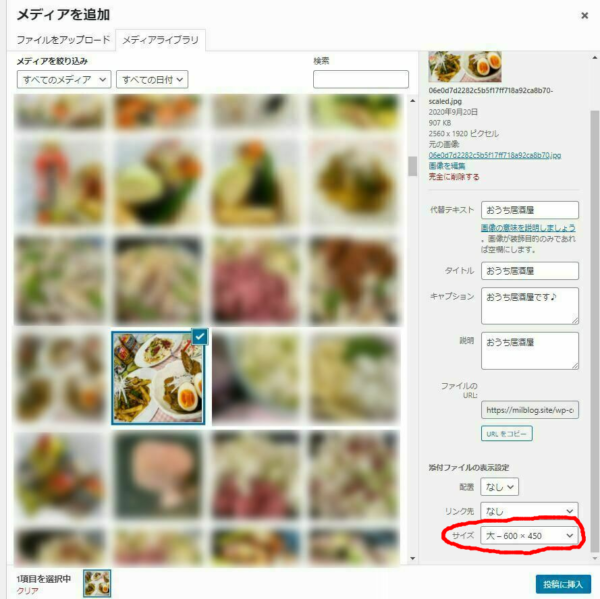
そして記事を投稿する時に写真を選択し
「添付ファイルの表示設定」部分の
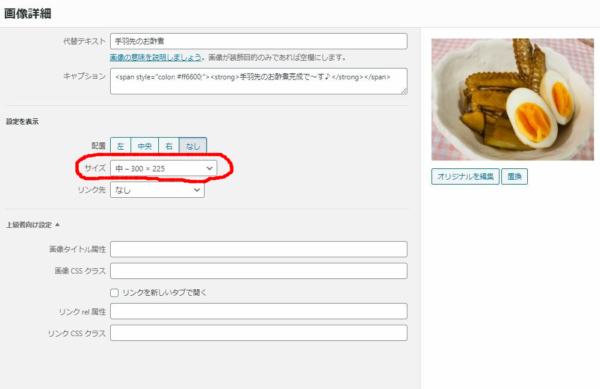
サイズの所が「中」になっていたので
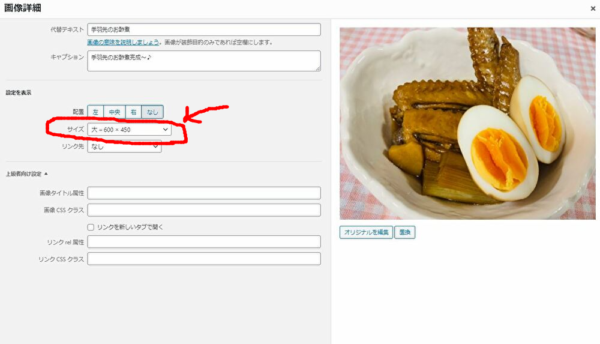
「大ー600×450」を選択 しました。

あら!?簡単❣
解ってしまえば何てことない事でした💦
良かった~解決して。
或いは、「画像を編集」からも編集できます。

サイズ-中300×225

サイズ-大600×450
何だか私のブログの画像は食べ物ばかりですね💦
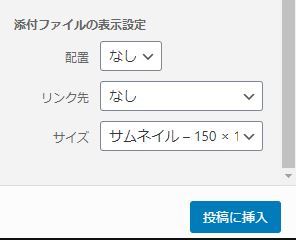
ちなみに「サムネイル」を選ぶと以下のように表示されます。
↓ クリックで拡大します。
PCで見るとクリックするとスゴく大きく表示されます。
スマホで見るとちょうど良い大きさに見えましたね。
元のサイズ「フルサイズ 2560×1920px」なのでとっても大きいですね。
↓ クリックしても拡大しません。

サイズ‐サムネイル150×150×
あれ?「サムネイル」を選んだのに何で拡大しないのか?
と思ったら「サイズ」だけでなく拡大させたい時には
リンク先を「メディアファイル」を選択しなければなりません。
確認したらリンク先が「なし」になっていました。
リンク先を「メディアファイル」に変更してみたら画像をクリックした時拡大して見る事が出来ました。

リンク先-メディアファイル(サムネイル)
クリックすると大きく表示されます。
ちょっと記事にしながらいろいろテストしちゃいました。
まとめ
スポンサードサーチ
スポンサードサーチ
WordPressの画像サイズの設定
記事を投稿する時に確認・変更する
メディアを追加する時には「リンク先」と「サイズ」を確認する。
- ブログに投稿する画像は「大サイズ」が良い(その際のリンク先は「なし」でも「メディアファイル」でもOK
- サイズ「サムネイル」を選択した場合のリンク先は「メディアファイル」にすると投稿した時にクリックすると大きく表示される。
- その後にメディアを追加する時はその前に行った操作の設定が残っているので気を付ける。
どなたかのお役に立てれば嬉しいです。
応援クリックお願いします!
ワークショップを開催しています